Come si può ridimensionare il logo della barra di navigazione senza modificare l'altezza della barra di navigazione (HTML, CSS, sviluppo)? - Quora

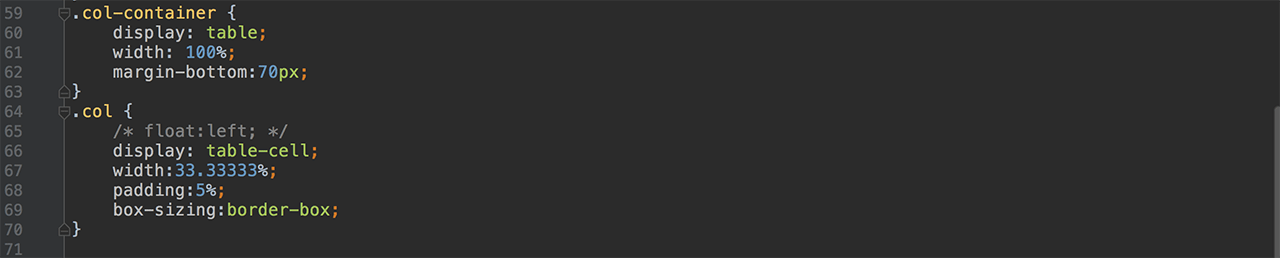
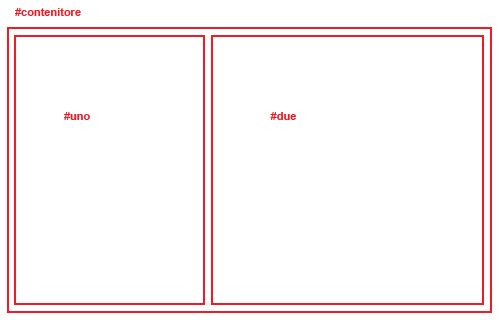
Come allineare immagini html una accanto all'altra in HTML e CSS o DIV - Monaco Design - Migliora le tue capacità nel web