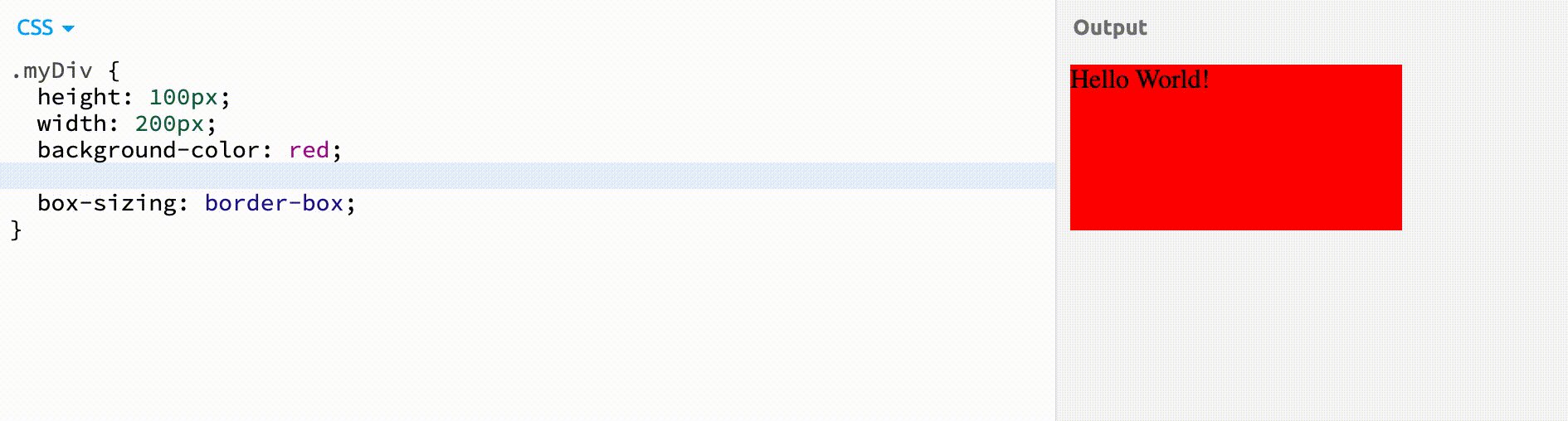
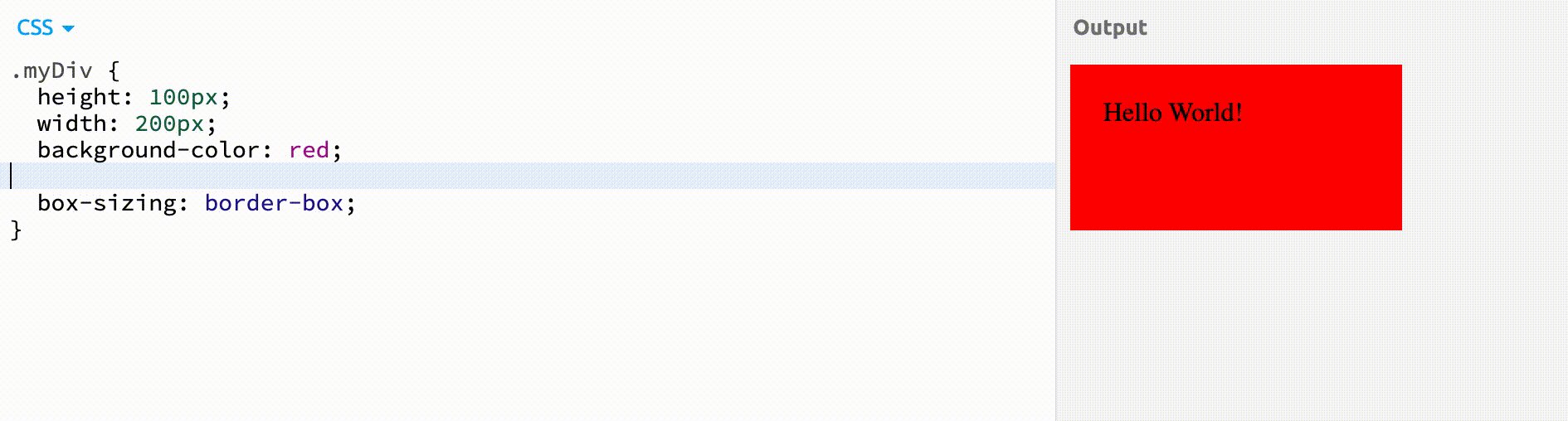
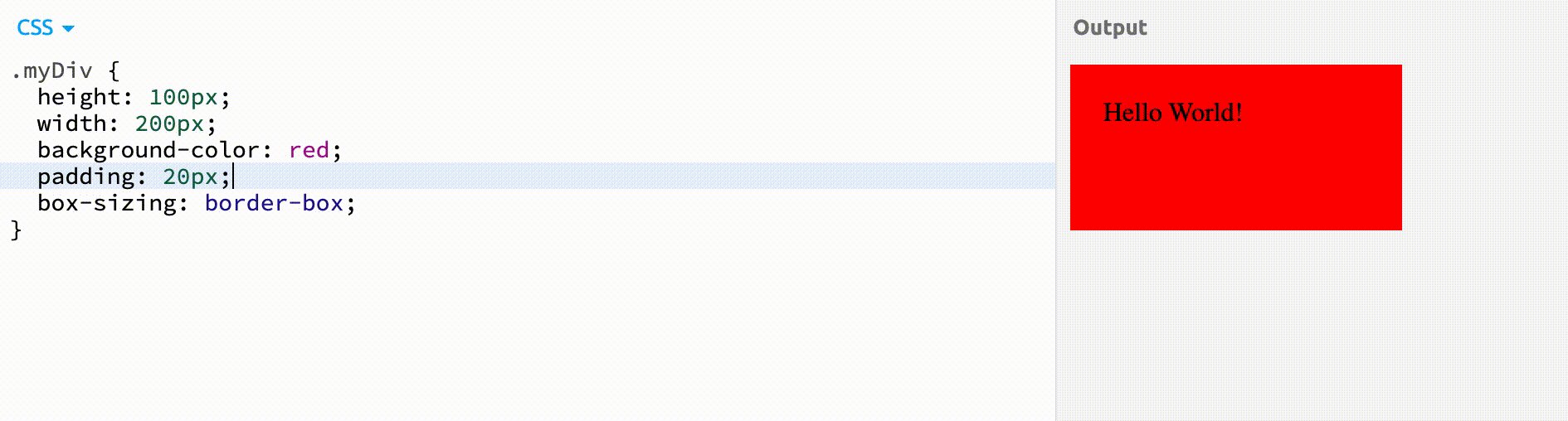
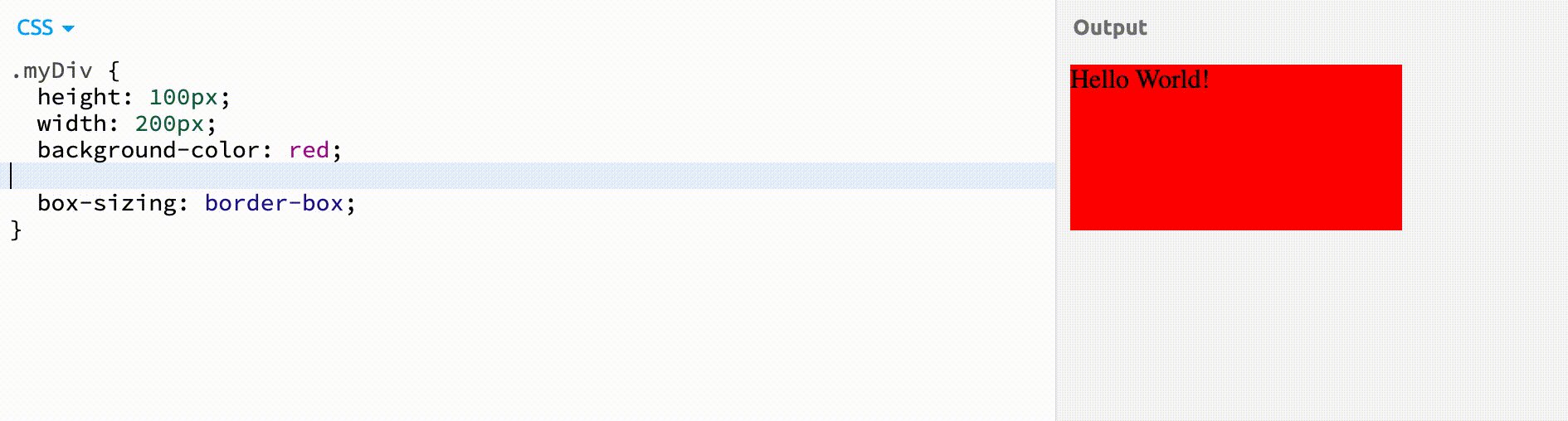
Width of the div differs even though the settings are the same for all divs - HTML & CSS - SitePoint Forums | Web Development & Design Community

Something related to flex new div and give full width - HTML & CSS - SitePoint Forums | Web Development & Design Community